The Lume Design System was Hodinkee's first-ever design system. It provided design and development teams with a flexible and cohesive library of design elements, ensured consistency across all digital properties, decreased time to market, and saved countless hours of design and development time.
Team
Alex Fortney, Lead Designer
Patrick Krisko, Senior Front-End Engineer
Daniel Hour, iOS Lead
Jessie Moog, Senior Product Manager
Problem
We began work on this project following a brand refresh that was completed in 2022. Armed with new typography and brand standards, we were met with the challenge to build a design system that would serve all of Hodinkee’s products and properties. To build it, we considered customer-facing experiences (Shopify store, editorial site, iOS and Android apps) as well as back-end tools.

Objectives
Faster time to market
Decreased development time
Cohesiveness of brand expression across experiences
Consistency in user experience
Flexibility and scalability across all product use cases
Quicker implementation of changes
Reduction of maintenance cost
Cleaner code across all front-end products
We began work on this project following a brand refresh that was completed in 2022. Armed with new typography and brand standards, we were met with the challenge to build a design system that would serve all of Hodinkee’s products and properties. To build it, we considered customer-facing experiences (Shopify store, editorial site, iOS and Android apps) as well as back-end tools.

Objectives
Faster time to market
Decreased development time
Cohesiveness of brand expression across experiences
Consistency in user experience
Flexibility and scalability across all product use cases
Quicker implementation of changes
Reduction of maintenance cost
Cleaner code across all front-end products
Discovery
After conducting a full audit of our customer-facing products, we found over 160 type styles on the sites, 14 different buttons, over 110 different colors, and virtually no reusable React components.
During this design audit, we identified 20 base components that appeared repeatedly appeared across our digital properties. These would later become our base components within the design system. We worked with product anagement to identify requirements for each of these base components, and got all the tickets made for them, along with the tokens we’d need to develop.

We also did a ton of competitive analysis, studying successful (and unsuccessful) design systems that other companies had published. Among our favorites were Vercel's Geist and IBM's Carbon.
After conducting a full audit of our customer-facing products, we found over 160 type styles on the sites, 14 different buttons, over 110 different colors, and virtually no reusable React components.
During this design audit, we identified 20 base components that appeared repeatedly appeared across our digital properties. These would later become our base components within the design system. We worked with product anagement to identify requirements for each of these base components, and got all the tickets made for them, along with the tokens we’d need to develop.

We also did a ton of competitive analysis, studying successful (and unsuccessful) design systems that other companies had published. Among our favorites were Vercel's Geist and IBM's Carbon.
After conducting a full audit of our customer-facing products, we found over 160 type styles on the sites, 14 different buttons, over 110 different colors, and virtually no reusable React components.
During this design audit, we identified 20 base components that appeared repeatedly appeared across our digital properties. These would later become our base components within the design system. We worked with product anagement to identify requirements for each of these base components, and got all the tickets made for them, along with the tokens we’d need to develop.

We also did a ton of competitive analysis, studying successful (and unsuccessful) design systems that other companies had published. Among our favorites were Vercel's Geist and IBM's Carbon.
Solution
Based on the design audit, we were able to align on the elements and components we would need to create for the system. Here’s what we established:
Typographic styles: We established both expressive and functional styles of type that could be used in different contexts. For example, expressive styles were primarily used for editorial experiences, while more task-driven flows were set in functional styles.

Lume’s type system includes both Expressive and Functional styles, which allowed us to shift seamlessly between more editorial content and transactional flows wile using appropriate fonts to match the vibe of the experience.
Interaction states: Working off of a principle of increasing darkness with interaction, we established resting, hover, active, focus, disabled, and read-only states that could be applied across all interactive components in the system.
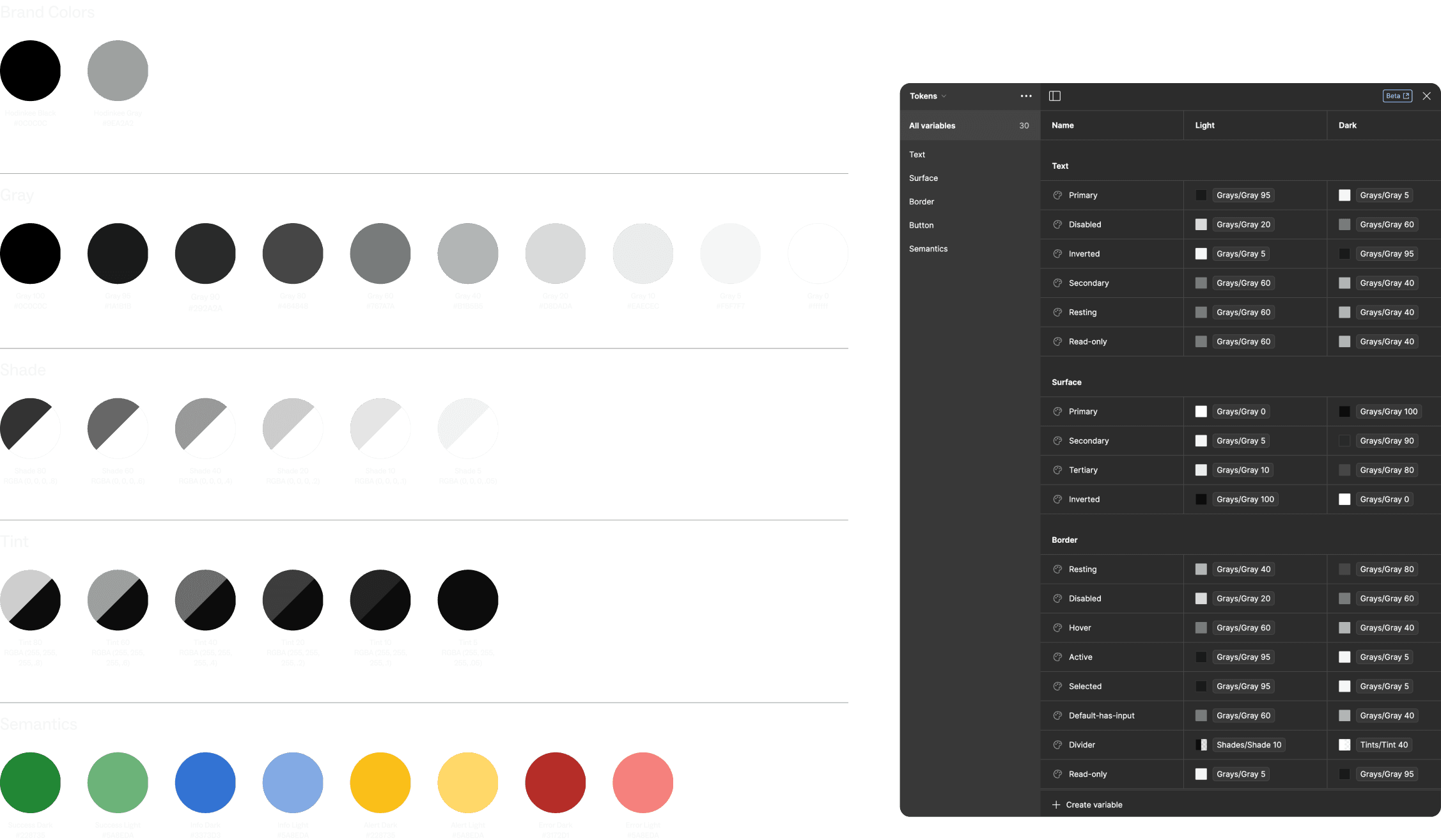
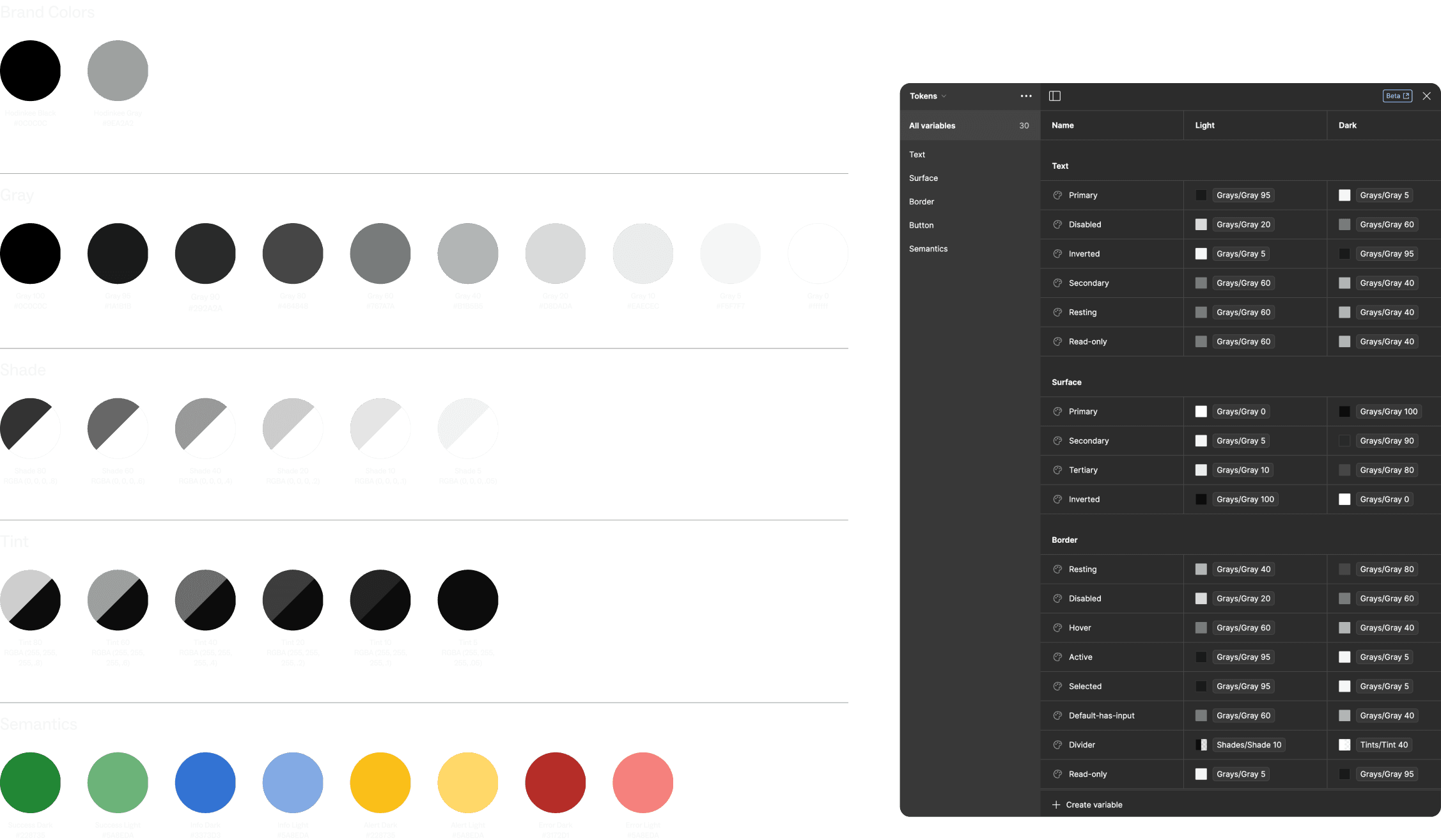
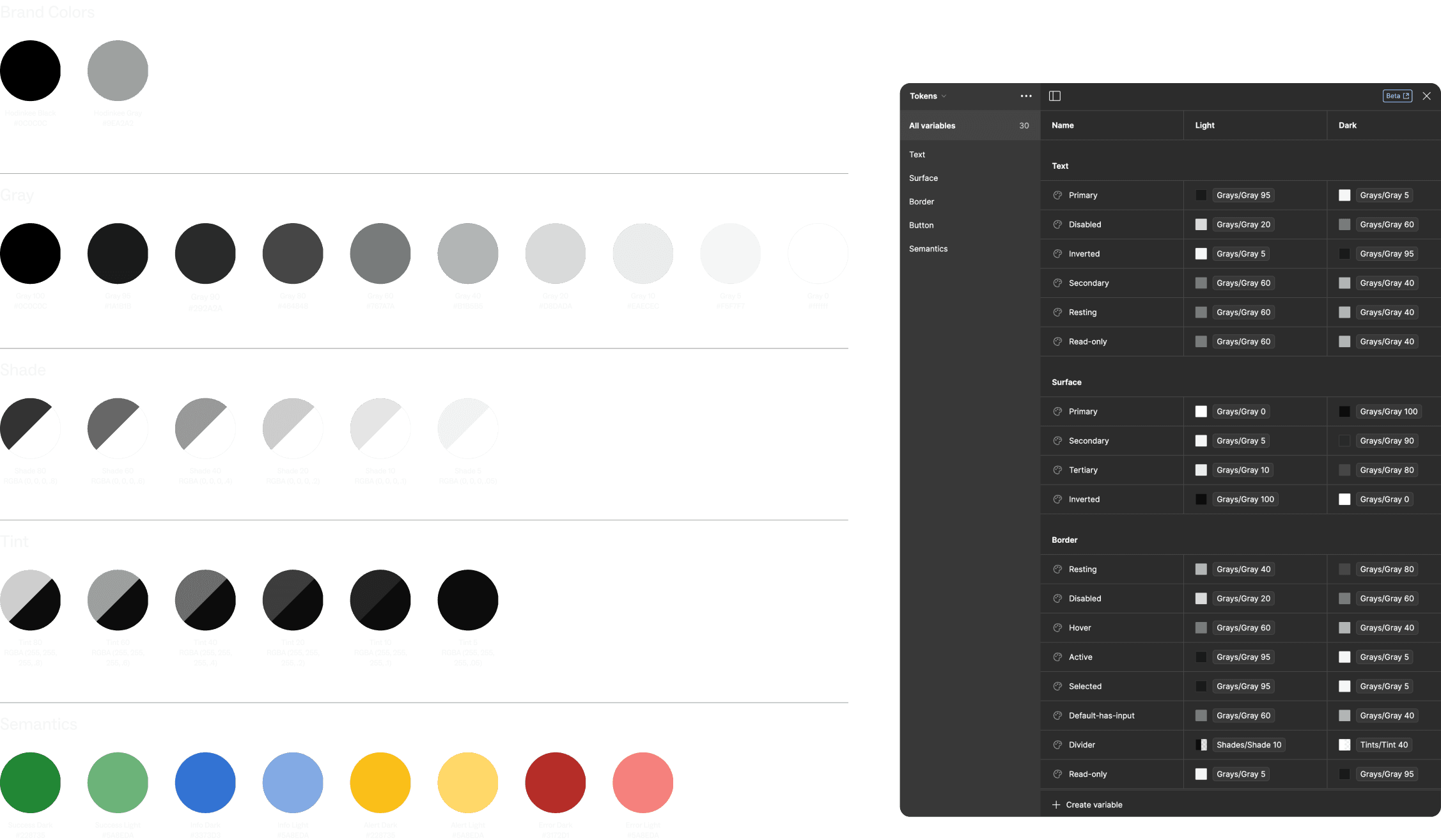
Color palette: To ensure consistency, we developed a palette of colors, not just for the product design team, but for the broader team to use across all of Hodinkee design.
Color tokens: Establishing semantic tokens for surfaces, typography, borders, icons, and states helped designers and developers work faster to get new work shipped. It also allowed us to start considering adding a dark mode to the system.

Implementation
We made the decision to accept some weirdness across our properties while we implemented the new components and tokens into the system. Our strategy for implementation was pretty simple: all new features would include time to build out new components, and we’d have a column in Jira for “small tasks” or components that could be built, updated, or switched out in a single day or less. This gave our engineering team some space to pick up design system tickets if and when they completed their sprint tasks early.
Based on the design audit, we were able to align on the elements and components we would need to create for the system. Here’s what we established:
Typographic styles: We established both expressive and functional styles of type that could be used in different contexts. For example, expressive styles were primarily used for editorial experiences, while more task-driven flows were set in functional styles.

Lume’s type system includes both Expressive and Functional styles, which allowed us to shift seamlessly between more editorial content and transactional flows wile using appropriate fonts to match the vibe of the experience.
Interaction states: Working off of a principle of increasing darkness with interaction, we established resting, hover, active, focus, disabled, and read-only states that could be applied across all interactive components in the system.
Color palette: To ensure consistency, we developed a palette of colors, not just for the product design team, but for the broader team to use across all of Hodinkee design.
Color tokens: Establishing semantic tokens for surfaces, typography, borders, icons, and states helped designers and developers work faster to get new work shipped. It also allowed us to start considering adding a dark mode to the system.

Implementation
We made the decision to accept some weirdness across our properties while we implemented the new components and tokens into the system. Our strategy for implementation was pretty simple: all new features would include time to build out new components, and we’d have a column in Jira for “small tasks” or components that could be built, updated, or switched out in a single day or less. This gave our engineering team some space to pick up design system tickets if and when they completed their sprint tasks early.
Based on the design audit, we were able to align on the elements and components we would need to create for the system. Here’s what we established:
Typographic styles: We established both expressive and functional styles of type that could be used in different contexts. For example, expressive styles were primarily used for editorial experiences, while more task-driven flows were set in functional styles.

Lume’s type system includes both Expressive and Functional styles, which allowed us to shift seamlessly between more editorial content and transactional flows wile using appropriate fonts to match the vibe of the experience.
Interaction states: Working off of a principle of increasing darkness with interaction, we established resting, hover, active, focus, disabled, and read-only states that could be applied across all interactive components in the system.
Color palette: To ensure consistency, we developed a palette of colors, not just for the product design team, but for the broader team to use across all of Hodinkee design.
Color tokens: Establishing semantic tokens for surfaces, typography, borders, icons, and states helped designers and developers work faster to get new work shipped. It also allowed us to start considering adding a dark mode to the system.

Implementation
We made the decision to accept some weirdness across our properties while we implemented the new components and tokens into the system. Our strategy for implementation was pretty simple: all new features would include time to build out new components, and we’d have a column in Jira for “small tasks” or components that could be built, updated, or switched out in a single day or less. This gave our engineering team some space to pick up design system tickets if and when they completed their sprint tasks early.
Impact
Getting Lume into production was a huge win for the team in many ways. First off, our engineering team's been able to maximize their output under tight resource constraints. Leveraging the react library, engineers are working smarter, trimming down product development time, and giving us a speedier time to market across features.
Another result of this implementation was that our brand visuals have had a serious glow-up. Shortly before we began work on Lume,we did a bit of a brand refresh, including new colors and typography. A unified design language and cohesive interface elements have dialed up the intuitiveness of our products. A highly functional system, implementing Lume components and styles helped us to ensure our site passed accessibility standards. And it bears mentioning that the system is not just functional—it’s also beautiful, bolstering our visual design language and brand equity.
Ready-made components and themes also mean we're not reinventing the wheel every time, saving our small team in both design and development costs. Quick tweaks and creations are much more efficient now, saving both time and resources.

Getting Lume into production was a huge win for the team in many ways. First off, our engineering team's been able to maximize their output under tight resource constraints. Leveraging the react library, engineers are working smarter, trimming down product development time, and giving us a speedier time to market across features.
Another result of this implementation was that our brand visuals have had a serious glow-up. Shortly before we began work on Lume,we did a bit of a brand refresh, including new colors and typography. A unified design language and cohesive interface elements have dialed up the intuitiveness of our products. A highly functional system, implementing Lume components and styles helped us to ensure our site passed accessibility standards. And it bears mentioning that the system is not just functional—it’s also beautiful, bolstering our visual design language and brand equity.
Ready-made components and themes also mean we're not reinventing the wheel every time, saving our small team in both design and development costs. Quick tweaks and creations are much more efficient now, saving both time and resources.

Getting Lume into production was a huge win for the team in many ways. First off, our engineering team's been able to maximize their output under tight resource constraints. Leveraging the react library, engineers are working smarter, trimming down product development time, and giving us a speedier time to market across features.
Another result of this implementation was that our brand visuals have had a serious glow-up. Shortly before we began work on Lume,we did a bit of a brand refresh, including new colors and typography. A unified design language and cohesive interface elements have dialed up the intuitiveness of our products. A highly functional system, implementing Lume components and styles helped us to ensure our site passed accessibility standards. And it bears mentioning that the system is not just functional—it’s also beautiful, bolstering our visual design language and brand equity.
Ready-made components and themes also mean we're not reinventing the wheel every time, saving our small team in both design and development costs. Quick tweaks and creations are much more efficient now, saving both time and resources.

Conclusion
Building this design system was a living example of weaving design into the fabric of our product team, and set the tone for how we wanted to work collaboratively as a product org. I would be remiss not to say a huge thank you to the whole team that worked on this. It took over a year of desk-side work to get it done. With such a small team, there was no single individual resourced for this project, rather it was something we all made time for because it was how we wanted to work—collaboratively, thoughtfully, and efficiently.
Building this design system was a living example of weaving design into the fabric of our product team, and set the tone for how we wanted to work collaboratively as a product org. I would be remiss not to say a huge thank you to the whole team that worked on this. It took over a year of desk-side work to get it done. With such a small team, there was no single individual resourced for this project, rather it was something we all made time for because it was how we wanted to work—collaboratively, thoughtfully, and efficiently.
Building this design system was a living example of weaving design into the fabric of our product team, and set the tone for how we wanted to work collaboratively as a product org. I would be remiss not to say a huge thank you to the whole team that worked on this. It took over a year of desk-side work to get it done. With such a small team, there was no single individual resourced for this project, rather it was something we all made time for because it was how we wanted to work—collaboratively, thoughtfully, and efficiently.
More Case Studies
←
→
©2025 Alex Fortney. All Rights Reserved, etc. Please don't steal my things.
